
PDF Filler#
Integrate this step into your Zapier workflow to:
Add text, images and signatures to a PDF
Fill PDF form fields
Create a new PDF from a template

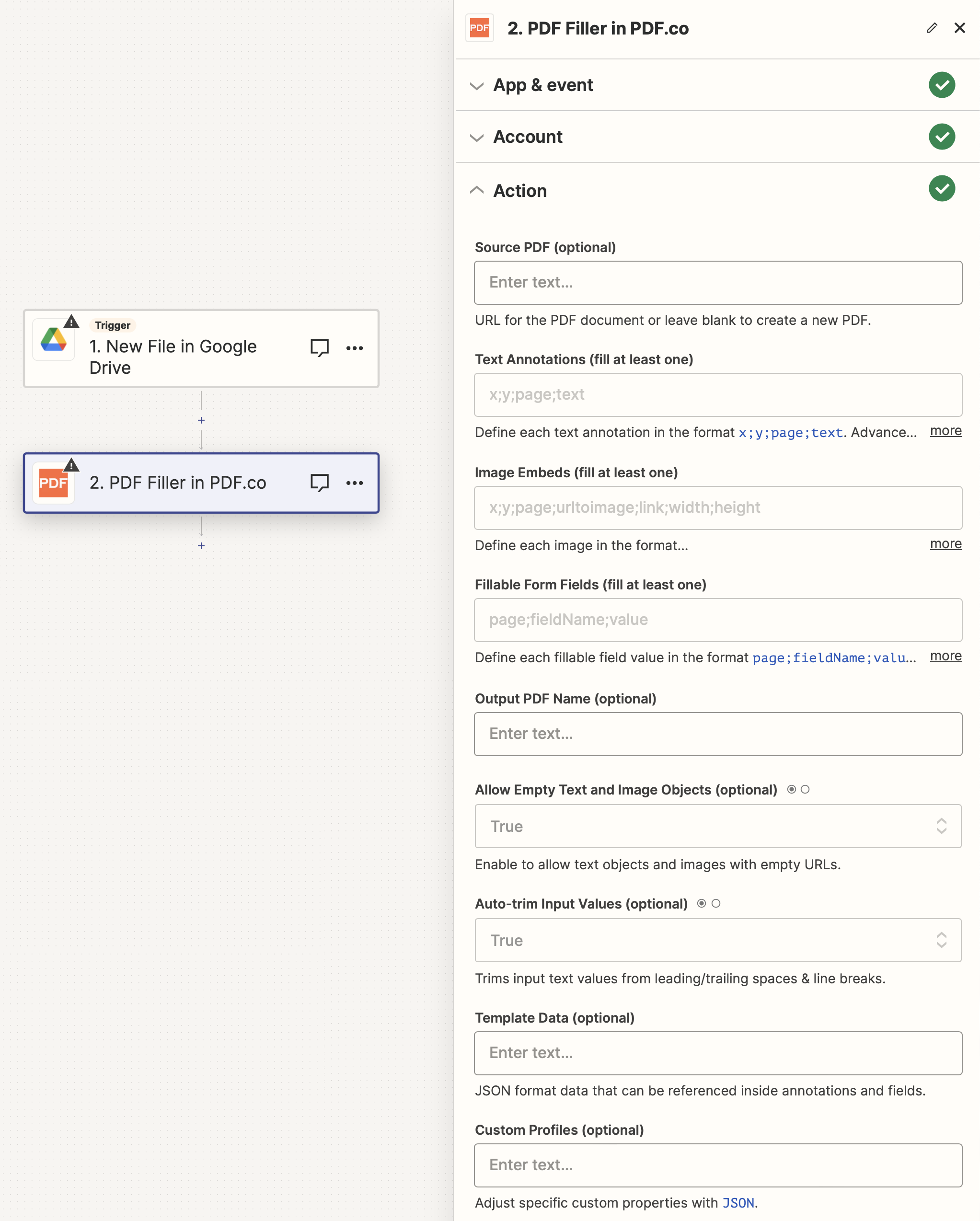
Input#
Name |
Description |
Required |
|---|---|---|
Source PDF |
Provide the URL of the PDF document, or leave blank to create a new PDF from scratch. |
No |
Text Annotations |
Specify each text annotation using the format |
Fill at least one |
Image Embeds |
Define each image using the format |
Fill at least one |
Fillable Form Fields |
Specify each fillable field value in the format |
Fill at least one |
Output PDF Name |
Name of the output PDF file. |
No |
Allow Empty Text and Image Objects |
Enable to process text objects and images even with empty URLs. |
No |
Auto-trim Input Values |
Automatically removes leading/trailing spaces and line breaks from input text values. |
No |
Template Data |
Input data in |
No |
Custom Profiles |
Define additional options for the conversion process in a |
No |
Data Format and Examples#
Text Annotations#
This parameter represents one or more text objects to add to a PDF. Each text object is made of a parameter separated by the ; symbol. It uses the format:
x;y;pages;text;fontSize;fontName;fontColor;link;transparent;width;height;alignment.
Sample code#
Adds a text annotation, which links to www.pdf.co, to the 20,20 coordinate of all pages in a document (by using: 0-). The text annotation uses the Arial font in red (by using FF0000) with a font size of 24. It has a transparent background, a defined 300 by 200 bounding box and with text aligned to the right.
20;20;0-;Test Text;24;Arial;FF0000;www.pdf.co;true;300;200;right
Sample code#
Where 24 is the font size. You can also add styles along with the font size using the following modifiers:
+bold+italic+underline+strikeout
20;20;0-;Testing Text;24+bold+italic;Arial
Sample code#
Another example with bold, italic, underline and strikeout styles would be as follows:
250;20;0-;PDF form filled with PDF.co API;24+bold+italic+underline+strikeout;Arial;FF0000;www.pdf.co;true
Sample code#
To put multiple objects, just use the | separator between objects.
250;20;0-;Text1|250;30;0-;Text2|250;50;0-;Text3
If you need to insert a line break then use \n or {{$$newLine}}.
Image Embeds#
Each image or PDF object can be defined as:
x;y;pages;urlToImageOrPDF;linkToOpen;width;height.
Sample code#
20;80;0-;bytescout-com.s3-us-west-2.amazonaws.com/files/pdf-edit/logo.png;www.pdf.co;200;200
Sample code#
To separate multiple objects, use the | separator.
100;180;0-;bytescout-com.s3-us-west-2.amazonaws.com/files/pdf-edit/logo.png|400;180;0-;bytescout-com.s3-us-west-2.amazonaws.com/files/pdf-edit/logo.png;www.pdf.co;200;200
You can also use a base64 datauri embedded image or a filetoken:// link to a file from PDF.co Built-In Files Storage.
Fillable Form Fields#
To fill fields in a PDF form, use the format page;fieldName;value.
To define the font name, size and style for the form input, use the following schema:
page;fieldName;Field Text;size+bold+italic+underline+strikeout;FontName.
Sample code#
0;editbox1;text for my edit box;12+bold;Arial
Sample code#
To separate multiple objects, use the | separator.
0;editbox1;text for my edit box;12+bold;Arial|0;editbox2;text for another edit box;12;Arial|0;checkbox1;true
Source PDF URL & Google#
Note
When using Google Drive, it’s typically recommended to choose the File option. For more advanced file integration techniques, see Integrating File Sources with pdf.co.

Output#
Name |
Description |
|---|---|
|
The temporary URL on the PDF.co file server. |
|
A timestamp which indicates how long the |
|
Details of any errors (if any). |
|
The response status code. If all good this will be |
|
The name of the file. |
|
The unique identifier for the job. |
|
The credits spent on the process. |
|
The credits left on your account. |
|
The time it took for the process. |